

- INKSCAPE DRAWING NODE TO NODE HOW TO
- INKSCAPE DRAWING NODE TO NODE DOWNLOAD
- INKSCAPE DRAWING NODE TO NODE WINDOWS
To do this, use the “circle” tool, found in the toolbox to the left side of the window. Basic shapesįirst, let’s create a circle to represent our embryo.

INKSCAPE DRAWING NODE TO NODE WINDOWS
It may vary slightly depending on whether you use a Linux, OS X or Windows version, but the same tools are available in all versions. The Inkscape window should look somewhat like the above. Remember the embryo from the Introduction to GIMP tutorial ? It was this image:įor the purposes of this tutorial, we wish to create a schematic of the embryo image, and to explain its main structures. If the distinction between vectors and raster images is a little blurry, check out this LibLab tutorial about image formats. It’s different from GIMP, since the latter is mostly designed to manipulate raster images.
INKSCAPE DRAWING NODE TO NODE HOW TO
Here we discuss the definition, How to Create Art in Inkscape? Examples.Inkscape is a programme dedicated to vector manipulation, which makes it a generic tool to create all sorts of figures, from logos to diagrams. With the Inkscape program that comes in a freeware version, the capacity of creating and designing illustrations is infinite. The users should experiment practically with the toolset to comprehend the user interface and major tools professionally. Designers can make subtle arts and drawings with minimal confusion. The raster image will be converted to vector drawing.Ĭreating designs and artworks on Inkscape is straightforward and effortless. Adjust the criteria from the dialog box and click OK.
INKSCAPE DRAWING NODE TO NODE DOWNLOAD
Download any raster image from the internetĤ. In Addition to these tools, we can also use the complex raster images and convert them automatically to Vector with the help of the tool Trace Bitmap. Select all the shapes and right click> Group Write the text below the logo to complete the Designġ6. Copy and paste two more rectangles and place them accordingly.ġ5. Now, create a Rectangle with white color and without any strokes. And fill black color in all the three leaves.ġ3. Adjust all three leaves to create the design of the Logo. Now, copy and paste the original leaf and rotate this one to 135 degrees angle.ġ2. Rotate the image to a 45-degree angle, as shown in the image below.ġ1. Select both the circles with the help of the Shift command and Go to Path> Intersection.Ĩ. Create two circles as shown in the image belowħ. Import the Image on Inkscape by File> ImportĦ. Here, we will learn to recreate a famous brand Logo with the help of shape tools.ĥ. A combination of shapes too can be used to design constructive patterns and symbols.ģ. With the use of simple shapes like circles, arcs, polygons, and rectangles, the user can create a considerable and substantial craft. This is by far the most convenient tool used for creating basic artworks like Logos or web pages. Shapes Tool (Rectangle, square, circle, star, polygons, and Spiral) We can also edit the sketch by using the Edit Path by Nodes tool as required. Fill colors and increase the stroke width as shown below.Ħ. Create a drawing with the tool, as shown below.ĥ. Go to the DRAW CALLIGRAPHY OR BRUSH STROKES, as shown in the figure below.Ĥ. A brush tool is also a freehand tool used by digital painters and artists mostly.ģ. This tool is used to create artistic and calligraphic strokes and artworks. We can also edit the sketch with the help of the Edit Path by Nodes tool as required.

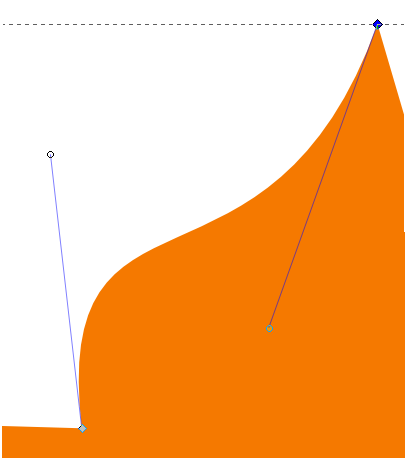
Fill colors and add strokes to the sketchĦ. Go to the Draw Freehand Lines Tool, as shown in the figure below.ĥ. Just like we draw on Paint, we draw with the freehand tools.ģ. Once completed, we can edit the drawing with the EDIT PATHS BY NODES tool.Īs the name itself says, freehand drawing is used to create anything and everything freely and directly without any complex specifications. Start by adding nodes and curves and giving shape to the drawing.Ĩ. Click on the Bezier Tool to create the vector drawing of the image.ħ.

Import the downloaded image on Inkscape, as shown in the image below.Ħ.


 0 kommentar(er)
0 kommentar(er)
